Devexpress Angular Read Only Field Invisible on Popup Editor
Editing
User Interaction
Users can add, delete, and update grid data. To enable these operations, assign true to the corresponding fields of the editing object. Yous can prepare a column's allowEditing property to false if its data should not be edited.
Grid data can be edited in several modes. Set the editing.mode property to specify the mode.
jQuery
JavaScript
$(office() { $("#dataGridContainer").dxDataGrid({ // ... editing: { allowUpdating: true, allowAdding: truthful, allowDeleting: true, mode: 'row' // 'batch' | 'cell' | 'class' | 'popup' }, columns: [ { dataField: 'id', allowEditing: false }, // ... ] }); }); Angular
HTML
TypeScript
<dx-data-filigree ... > <dxo-editing [allowUpdating]="true" [allowAdding]="true" [allowDeleting]="truthful" mode="row"> <!-- 'batch' | 'cell' | 'class' | 'popup' --> </dxo-editing> <dxi-column dataField="id" [allowEditing]="false"></dxi-column> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export form AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxEditing :allow-updating="true" :allow-adding="true" :allow-deleting="true" mode="row" /> <!-- 'batch' | 'jail cell' | 'form' | 'popup' --> <DxColumn information-field="id" :allow-editing="false" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.lite.css'; import DxDataGrid, { DxEditing, DxColumn } from 'devextreme-vue/information-grid'; export default { components: { DxDataGrid, DxEditing, DxColumn } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Editing, Column } from 'devextreme-react/data-filigree'; class App extends React.Component { render() { return ( <DataGrid ... > <Editing allowUpdating={true} allowAdding={true} allowDeleting={true} mode="row" /> {/* 'batch' | 'cell' | 'form' | 'popup' */} <Cavalcade dataField="id" allowEditing={fake} /> </DataGrid> ); } } export default App; The following sections item the DataGrid's appearance and behavior in each editing way.
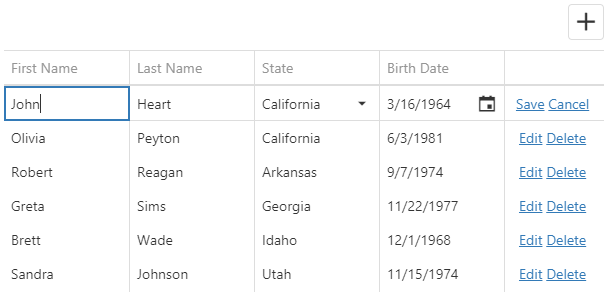
Row Style
In this way a user edits data row by row. When a user clicks an "Edit" button, the corresponding row enters the editing state, and the "Relieve" and "Cancel" buttons appear in the edit cavalcade. The UI component saves changes but if the "Salvage" button is clicked. If a user starts editing another row, sorts or filters data, it discards the changes.

Clicking the "Delete" button invokes the confirmation dialog that allows a user to cancel row deletion. confirmDelete property to hide this dialog.
jQuery
JavaScript
$(office() { $("#dataGridContainer").dxDataGrid({ // ... editing: { // ... fashion: 'row', allowDeleting: truthful, confirmDelete: imitation } }); }); Athwart
HTML
TypeScript
<dx-data-grid ... > <dxo-editing mode="row" [allowDeleting]="truthful" [confirmDelete]="simulated"> </dxo-editing> </dx-data-grid>
import { DxDataGridModule } from "devextreme-athwart"; // ... export class AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxEditing mode="row" :allow-deleting="true" :confirm-delete="faux" /> </DxDataGrid> </template> <script> import { DxDataGrid, DxEditing } from 'devextreme-vue/data-filigree'; export default { components: { DxDataGrid, DxEditing }, data() {} } </script> React
App.js
import React from 'react'; import { DataGrid, Editing } from 'devextreme-react/data-filigree'; class App extends React.Component { render() { return ( <DataGrid ... > <Editing mode="row" confirmDelete={false} allowDeleting={true} /> </DataGrid> ); } } export default App; View Demo
See Also
- Information Validation
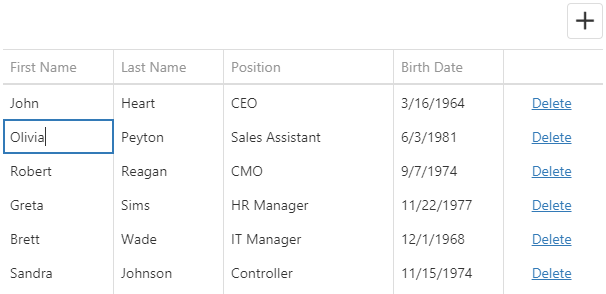
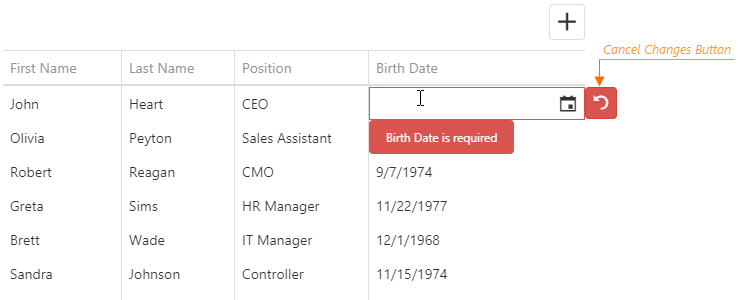
Jail cell Style
In the cell mode, a user edits data cell by cell. Changes are saved once a cell loses the focus, or discarded if a user presses Esc. An added row is saved only when the focus is shifted from it. Cull this fashion if any changes should exist saved to the data source immediately.

If you lot validate information, a cell is locked in the editing state until a user enters a valid value or clicks the "Abolish Changes" button.

Clicking the "Delete" button invokes the confirmation dialog that allows a user to cancel row deletion. Use the confirmDelete belongings to hide this dialog.
jQuery
JavaScript
$(role() { $("#dataGridContainer").dxDataGrid({ // ... editing: { mode: 'cell', confirmDelete: imitation } }); }); Athwart
HTML
TypeScript
<dx-data-grid ... > <dxo-editing mode="cell" [allowDeleting]="true" [confirmDelete]="false"> </dxo-editing> </dx-information-grid>
import { DxDataGridModule } from "devextreme-athwart"; // ... consign class AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxEditing mode="row" :allow-deleting="truthful" :confirm-delete="simulated" /> </DxDataGrid> </template> <script> import { DxDataGrid, DxEditing } from 'devextreme-vue/data-grid'; consign default { components: { DxDataGrid, DxEditing }, data() {} } </script> React
App.js
import React from 'react'; import { DataGrid, Editing } from 'devextreme-react/data-filigree'; form App extends React.Component { return() { render ( <DataGrid ... > <Editing style="row" confirmDelete={simulated} allowDeleting={truthful} /> </DataGrid> ); } } export default App; View Demo
See Likewise
- Data Validation
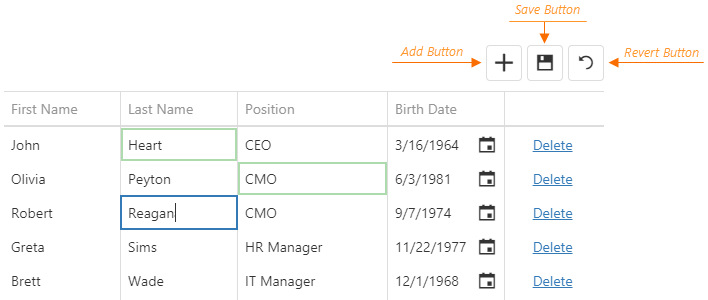
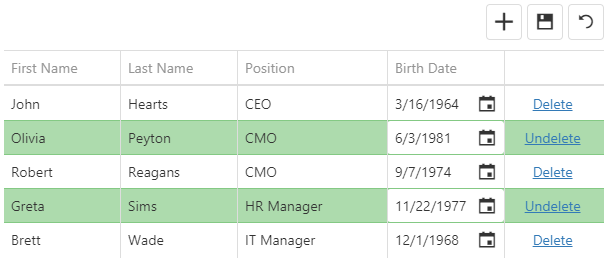
Batch Mode
In the batch style, similar in the cell mode, a user edits data jail cell by jail cell. However, in this style, the UI component stores changes in a buffer until a user clicks the global "Relieve" button instead of saving them immediately. This mode is useful when y'all need to defer saving multiple changes.

When a user clicks a row's "Delete" button, the UI component only marks the row as deleted. Users can restore this row by clicking the "Undelete" button if they have not saved the changes yet. They can also discard all unsaved changes past clicking the "Revert" button.

View Demo
See Too
- Data Validation
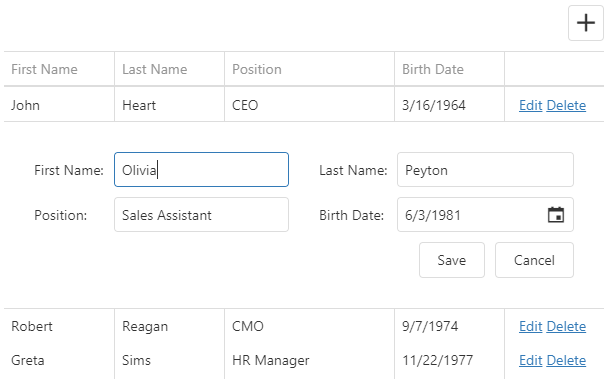
Form Mode
In course edit way, row cells become editable grade fields. Course fields are sorted like columns in the columns array.

Configure the course using the editing.form object. The DataGrid uses the DevExtreme Course UI component, and then y'all can specify any Form properties in this object except those listed in its description.
For example, you can specify the items assortment to reorder editable fields (or "elementary items", every bit they are called in the Form UI component), or organize them in groups and tabs.
In the following code, the items with the specified dataField are elementary items. Identical dataFields connect a simple detail with a column:
jQuery
JavaScript
$(office() { $("#dataGridContainer").dxDataGrid({ // ... editing: { allowUpdating: true, fashion: "form", course: { items: [{ itemType: "group", caption: "Personal Data", items: [ { dataField: "Prefix" }, { dataField: "Full_Name" }, { dataField: "Position" }, { dataField: "Duties", editorType: "dxTextArea" } ] // or just // items: ["Prefix", "Full_Name", "Position"] }, { itemType: "grouping", explanation: "Contacts", items: ["Email", "Skype"] }] } }, columns: [ { dataField: "Full_Name" }, { dataField: "Prefix" }, { dataField: "Position" }, { dataField: "Duties" }, { dataField: "Email" }, { dataField: "Skype" } ] }); }); Angular
HTML
TypeScript
<dx-data-grid ... > <dxo-editing [allowUpdating]="truthful" mode="form"> <dxo-form> <dxi-item itemType="group" caption="Personal Data"> <dxi-detail dataField="Prefix"></dxi-item> <dxi-item dataField="Full_Name"></dxi-item> <dxi-particular dataField="Position"></dxi-detail> <dxi-item dataField="Duties" editorType="dxTextArea"></dxi-detail> </dxi-particular> <dxi-detail itemType="grouping" caption="Contacts"> <dxi-item dataField="Electronic mail"></dxi-item> <dxi-item dataField="Skype"></dxi-particular> </dxi-detail> </dxo-form> </dxo-editing> <dxi-cavalcade dataField="Full_Name"></dxi-column> <dxi-cavalcade dataField="Prefix"></dxi-column> <dxi-cavalcade dataField="Position"></dxi-cavalcade> <dxi-cavalcade dataField="Duties"></dxi-column> <dxi-column dataField="E-mail"></dxi-column> <dxi-column dataField="Skype"></dxi-column> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export class AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxEditing :allow-updating="truthful" way="grade"> <DxForm> <DxGroupItem caption="Personal Information"> <DxSimpleItem data-field="Prefix" /> <DxSimpleItem data-field="Full_Name" /> <DxSimpleItem data-field="Position" /> <DxSimpleItem data-field="Duties" editor-type="dxTextArea" /> </DxGroupItem> <DxGroupItem caption="Contacts"> <DxSimpleItem data-field="E-mail" /> <DxSimpleItem data-field="Skype" /> </DxGroupItem> </DxForm> </DxEditing> <DxColumn data-field="Full_Name" /> <DxColumn data-field="Prefix" /> <DxColumn data-field="Position" /> <DxColumn data-field="Duties" /> <DxColumn data-field="Email" /> <DxColumn data-field="Skype" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.calorie-free.css'; import DxDataGrid, { DxEditing, DxForm, DxColumn } from 'devextreme-vue/data-filigree'; import { DxSimpleItem, DxGroupItem } from 'devextreme-vue/form'; import 'devextreme-vue/text-surface area'; export default { components: { DxDataGrid, DxEditing, DxForm, DxColumn, DxSimpleItem, DxGroupItem } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Editing, Form, Column } from 'devextreme-react/data-filigree'; import { SimpleItem, GroupItem } from 'devextreme-react/form'; import 'devextreme-react/text-area'; class App extends React.Component { render() { return ( <DataGrid ... > <Editing allowUpdating={true} style="form"> <Form> <GroupItem caption="Personal Data"> <SimpleItem dataField="Prefix" /> <SimpleItem dataField="Full_Name" /> <SimpleItem dataField="Position" /> <SimpleItem dataField="Duties" editorType="dxTextArea" /> </GroupItem> <GroupItem caption="Contacts"> <SimpleItem dataField="Email" /> <SimpleItem dataField="Skype" /> </GroupItem> </Form> </Editing> <Cavalcade dataField="Full_Name" /> <Cavalcade dataField="Prefix" /> <Column dataField="Position" /> <Column dataField="Duties" /> <Column dataField="Email" /> <Cavalcade dataField="Skype" /> </DataGrid> ); } } export default App; ASP.Net MVC Controls
Razor C#
@(Html.DevExtreme().DataGrid() // ... .Editing(due east => e .AllowUpdating(true) .Mode(GridEditMode.Form) .Form(f => f .Items(i => { i.AddGroup() .Caption("Personal Information") .Items(groupItems => { groupItems.AddSimple().DataField("Prefix"); groupItems.AddSimple().DataField("Full_Name"); groupItems.AddSimple().DataField("Position"); groupItems.AddSimple().DataField("Duties") .Editor(e => due east.TextArea()); }); i.AddGroup() .Caption("Contacts") .Items(groupItems => { groupItems.AddSimple().DataField("Email"); groupItems.AddSimple().DataField("Skype"); }); }) ) ) .Columns(cols => { cols.Add().DataField("Full_Name"); cols.Add().DataField("Prefix"); cols.Add().DataField("Position"); cols.Add().DataField("Duties"); cols.Add().DataField("Email"); cols.Add().DataField("Skype"); }) ) Meet As well
- Organize Simple Items
You lot can use a cavalcade's formItem object to customize an individual simple item. Come across an example in its description.
If yous need to validate course values, specify validation rules equally described in the Information Validation commodity.
View Demo
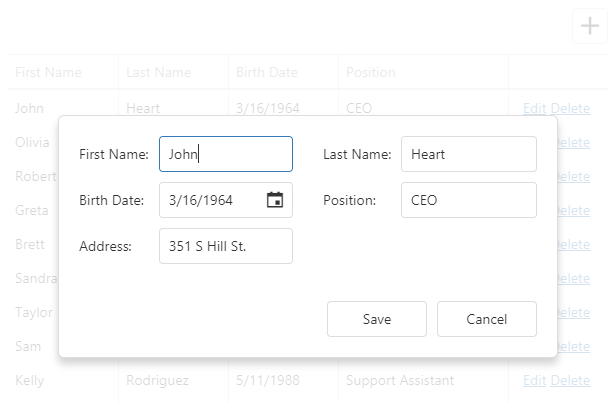
Popup Mode
The popup fashion is the class mode with the course placed in a popup window.

Use the editing.popup object to customize the popup window. This object can comprise the Popup UI component's fields. However, you should refer to the popup object'due south description for information on restrictions that use.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ // ... editing: { allowUpdating: truthful, mode: "popup", form: { labelLocation: "top" }, popup: { showTitle: true, title: "Row in the editing country" } } }); }); Angular
HTML
TypeScript
<dx-data-grid ... > <dxo-editing [allowUpdating]="true" mode="popup"> <dxo-form labelLocation="top"></dxo-form> <dxo-popup [showTitle]="true" title="Row in the editing land"></dxo-popup> </dxo-editing> </dx-information-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export form AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxEditing :allow-updating="true" mode="popup"> <DxForm label-location="top" /> <DxPopup :bear witness-title="truthful" championship="Row in the editing state" /> </DxEditing> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid, { DxEditing, DxForm, DxPopup } from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid, DxEditing, DxForm, DxPopup } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Editing, Form, Popup } from 'devextreme-react/data-filigree'; class App extends React.Component { render() { return ( <DataGrid ... > <Editing allowUpdating={true} mode="popup"> <Class labelLocation="top" /> <Popup showTitle={true} title="Row in the editing state" /> </Editing> </DataGrid> ); } } consign default App; Since the popup and grade modes are very similar, you can use the aforementioned columns.formItem and editing.form backdrop to customize items and layout in both modes. Come across the Form Way topic for more details on course customization.
View Demo
See Also
- Data Validation
API
Add together
Use the addRow() method to add together an empty row.
jQuery
JavaScript
$("#dataGridContainer").dxDataGrid("addRow"); Angular
TypeScript
import { ..., ViewChild } from "@angular/core"; import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular"; // ... consign class AppComponent { @ViewChild(DxDataGridComponent, { static: imitation }) dataGrid: DxDataGridComponent; // Prior to Athwart 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; addRow () { this.dataGrid.instance.addRow(); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... ref="myDataGrid"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid }, methods: { addNewRow() { this.$refs['myDataGrid'].instance.addRow(); } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.low-cal.css'; import DataGrid from 'devextreme-react/data-grid'; grade App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.addNewRow = this.addNewRow.bind(this); } addNewRow() { this.dataGridRef.current.instance.addRow(); } return() { return ( <DataGrid ... ref={this.dataGridRef}> </DataGrid> ); } } export default App; You can specify initial values for a newly added row in the onInitNewRow issue handler.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ // ... columns: [{ dataField: "Hire_Date", dataType: "date" }, // ... ], onInitNewRow: function(e) { e.information.Hire_Date = new Date(); } }); }); Athwart
HTML
TypeScript
<dx-data-grid ... (onInitNewRow)="onInitNewRow($event)"> <dxi-column dataField="Hire_Date" dataType="date"></dxi-column> </dx-information-filigree>
import { DxDataGridModule } from "devextreme-angular"; // ... export course AppComponent { onInitNewRow (east) { east.data.Hire_Date = new Engagement(); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... @init-new-row="setHireDate"> <DxColumn data-field="Hire_Date" data-blazon="date" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid, { DxColumn } from 'devextreme-vue/information-grid'; consign default { components: { DxDataGrid, DxColumn }, methods: { setHireDate(e) { e.information.Hire_Date = new Date(); } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.lite.css'; import DataGrid, { Column } from 'devextreme-react/information-filigree'; class App extends React.Component { setHireDate(e) { due east.information.Hire_Date = new Date(); } render() { return ( <DataGrid ... onInitNewRow={this.setHireDate}> <Column dataField="Hire_Date" dataType="appointment" /> </DataGrid> ); } } export default App; See Also
- Call Methods: Angular | Vue | React | jQuery | AngularJS | Knockout
Update
The cellValue(rowIndex, visibleColumnIndex, value) method updates a cell's value. This cell can be located using its row and column indexes. If the cell'southward data field is known, yous can pass information technology instead of the column index. After a value is updated, salve information technology to the data source by calling the saveEditData() method.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ ... }); $("#updateCellButton").dxButton({ text: "Update Cell", onClick: office() { $("#dataGridContainer").dxDataGrid("cellValue", 1, "Position", "CTO"); $("#dataGridContainer").dxDataGrid("saveEditData"); } }); }); Athwart
TypeScript
HTML
import { DxDataGridModule, DxButtonModule } from "devextreme-angular"; // ... consign class AppComponent { @ViewChild(DxDataGridComponent, { static: simulated }) dataGrid: DxDataGridComponent; // Prior to Angular 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; updateCell () { this.dataGrid.instance.cellValue(one, "Position", "CTO"); this.dataGrid.instance.saveEditData(); } } @NgModule({ imports: [ // ... DxDataGridModule, DxButtonModule ], // ... }) <dx-data-grid ... ></dx-information-grid> <dx-push button text="Update Cell" (onClick)="updateCell()"> </dx-button>
Vue
App.vue
<template> <div> <DxDataGrid ... :ref="dataGridRefKey"> </DxDataGrid> <DxButton text="Update Cell" @click="updateCell" /> </div> </template> <script> import 'devextreme/dist/css/dx.low-cal.css'; import DxDataGrid from 'devextreme-vue/data-grid'; import DxButton from 'devextreme-vue/button'; const dataGridRefKey = 'myDataGrid'; consign default { components: { DxDataGrid, DxButton }, information: function() { render { dataGridRefKey } }, methods: { updateCell() { this.dataGrid.cellValue(i, "Position", "CTO"); this.dataGrid.saveEditData(); } }, computed: { dataGrid: function() { return this.$refs[dataGridRefKey].example; } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; import Push button from 'devextreme-react/push button'; class App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.updateCell = this.updateCell.demark(this); } get dataGrid() { render this.dataGridRef.current.instance; } updateCell() { this.dataGrid.cellValue(1, "Position", "CTO"); this.dataGrid.saveEditData(); } render() { return ( <React.Fragment> <DataGrid ... ref={this.dataGridRef}> </DataGrid> <Button text="Update Cell" onClick={this.updateCell} /> </React.Fragment> ); } } export default App; To process an updated cell value earlier saving it to the information source, implement the columns.setCellValue function. Refer to the function'south description for an instance.
You can check if there are whatsoever unsaved changes past calling the hasEditData() method. Use the saveEditData() or cancelEditData() method to save or cancel them, respectively.
jQuery
JavaScript
$(role() { $("#dataGridContainer").dxDataGrid({ ... }); $("#saveChangesButton").dxButton({ text: "Save changes", onClick: function() { var dataGrid = $("#dataGridContainer").dxDataGrid("case"); if(dataGrid.hasEditData()) { dataGrid.saveEditData().and then(() => { if(!dataGrid.hasEditData()) { // Saved successfully } else { // Saving failed } }); } } }); }); Angular
TypeScript
HTML
import { DxDataGridModule, DxButtonModule } from "devextreme-angular"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: faux }) dataGrid: DxDataGridComponent; // Prior to Athwart 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; saveEditData() { if(this.dataGrid.instance.hasEditData()) { this.dataGrid.instance.saveEditData().and so(() => { if(!this.dataGrid.instance.hasEditData()) { // Saved successfully } else { // Saving failed } }); } } } @NgModule({ imports: [ // ... DxDataGridModule, DxButtonModule ], // ... }) <dx-data-grid ... ></dx-data-grid> <dx-button text="Save changes" (onClick)="saveEditData()"> </dx-button>
Vue
App.vue
<template> <div> <DxDataGrid ... :ref="dataGridRefKey"> </DxDataGrid> <DxButton text="Save changes" @click="saveChanges" /> </div> </template> <script> import 'devextreme/dist/css/dx.calorie-free.css'; import DxDataGrid from 'devextreme-vue/data-grid'; import DxButton from 'devextreme-vue/button'; const dataGridRefKey = 'myDataGrid'; export default { components: { DxDataGrid, DxButton }, data: function() { return { dataGridRefKey } }, methods: { saveChanges() { if(this.dataGrid.hasEditData()) { this.dataGrid.saveEditData().then(() => { if(!this.dataGrid.hasEditData()) { // Saved successfully } else { // Saving failed } }); } } }, computed: { dataGrid: function() { render this.$refs[dataGridRefKey].instance; } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-filigree'; import Button from 'devextreme-react/push button'; grade App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.saveChanges = this.saveChanges.demark(this); } get dataGrid() { return this.dataGridRef.electric current.instance; } saveChanges() { if(this.dataGrid.hasEditData()) { this.dataGrid.saveEditData().then(() => { if(!this.dataGrid.hasEditData()) { // Saved successfully } else { // Saving failed } }); } } render() { render ( <React.Fragment> <DataGrid ... ref={this.dataGridRef}> </DataGrid> <Button text="Save changes" onClick={this.saveChanges} /> </React.Fragment> ); } } export default App; See Also
- Call Methods: Angular | Vue | React | jQuery | AngularJS | Knockout
Delete
Call the deleteRow(rowIndex) method to delete a specific row from the data source. This method invokes a confirmation dialog that allows a user to cancel deletion. The confirmDelete belongings allows you to hibernate this dialog instantly deleting the selected row from the data source.
jQuery
JavaScript
$(function() { var dataGrid = $("#dataGridContainer").dxDataGrid({ // ... editing: { mode: "row", allowDeleting: true, confirmDelete: faux } }).dxDataGrid("instance"); $("#deleteRowButton").dxButton({ text: "Delete Row", onClick: function() { // Deletes the second row dataGrid.deleteRow(1); } }); }); Athwart
HTML
TypeScript
<dx-information-grid> <dxo-editing style="row" [allowDeleting]="true" [confirmDelete]="false"> </dxo-editing> </dx-data-grid> <dx-button text="Delete Row" (onClick)="deleteRow()"> </dx-button>
import { DxDataGridModule, DxButtonModule } from "devextreme-athwart"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; // Prior to Angular eight // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; deleteRow () { // Deletes the second row this.dataGrid.example.deleteRow(1); } } @NgModule({ imports: [ // ... DxDataGridModule, DxButtonModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ref="dataGrid"> <DxEditing mode="row" :allow-deleting="true" :confirm-delete="faux" /> </DxDataGrid> <DxButton text="Delete Row" @click="deleteRow" /> </template> <script> import { DxDataGrid, DxEditing } from 'devextreme-vue/data-grid'; import DxButton from 'devextreme-vue/push button'; export default { components: { DxDataGrid, DxEditing, DxButton }, methods: { deleteRow() { this.$refs.dataGrid.instance.deleteRow(1); } }, data() {} } </script> React
App.js
import React from 'react'; import { DataGrid, Editing } from 'devextreme-react/data-filigree'; import Button from 'devextreme-react/push button'; class App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.deleteRow = this.deleteRow.bind(this); } get dataGrid() { return this.dataGridRef.current.instance; } deleteRow() { this.dataGrid.deleteRow(1); } render() { return ( <DataGrid ref={this.dataGridRef}> <Editing mode="row" confirmDelete={faux} allowDeleting={truthful} /> </DataGrid> <Button text="Delete Row" onClick={this.deleteRow} /> ); } } export default App; Note that in batch fashion a row is only marked as deleted. To save changes, phone call the saveEditData() method. Calling the undeleteRow(rowIndex) method cancels row deletion.
jQuery
JavaScript
$("#dataGridContainer").dxDataGrid("undeleteRow", 1); Athwart
TypeScript
import { DxDataGridModule } from "devextreme-athwart"; // ... export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; // Prior to Angular 8 // @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent; undeleteRow () { this.dataGrid.example.undeleteRow(i); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ref="dataGrid"> </DxDataGrid> </template> <script> import { DxDataGrid } from 'devextreme-vue/information-filigree'; export default { components: { DxDataGrid }, methods: { undeleteRow() { this.$refs.dataGrid.instance.undeleteRow(1); } }, data() {} } </script> React
App.js
import React from 'react'; import { DataGrid } from 'devextreme-react/information-grid'; form App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.undeleteRow = this.undeleteRow.bind(this); } get dataGrid() { return this.dataGridRef.current.instance; } undeleteRow() { this.dataGrid.undeleteRow(1); } render() { return ( <DataGrid ref={this.dataGridRef} /> ); } } export default App; See Also
- Telephone call Methods: Angular | Vue | React | jQuery | AngularJS | Knockout
Get Electric current Cell Values
To get electric current jail cell values, call the cellValue(rowIndex, dataField) method. If a cell is being edited, this method returns the unsaved jail cell value.
The cellValue(rowIndex, dataField) method requires a row alphabetize. Use the getRowIndexByKey(key) method to use a cardinal to go the row index. Obtaining the key to use depends on your particular scenario. If y'all desire to get the central of the row existence edited, y'all can use the parameter passed to the onEditingStart event handler:
jQuery
alphabetize.js
$(function() { var editRowKey; var dataGridInstance = $("#dataGridContainer").dxDataGrid({ // ... onEditingStart: office(east) { editRowKey = e.key; } }).dxDataGrid("instance"); // ... var editRowIndex = dataGridInstance.getRowIndexByKey(editRowKey); var cellValue = dataGridInstance.cellValue(editRowIndex, "EmployeeName"); }); Athwart
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ... (onEditingStart)="onEditingStart($event)"> </dx-data-grid>
import { Component, ViewChild } from "@angular/core"; import { DxDataGridComponent } from "devextreme-athwart"; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export grade AppComponent { @ViewChild(DxDataGridComponent, { static: false }, { static: fake }) dataGrid: DxDataGridComponent // Prior to Angular viii // @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent editRowKey: number; onEditingStart(e) { this.editRowKey = eastward.primal; // ... } getCellValue() { const editRowIndex = this.dataGrid.instance.getRowIndexByKey(this.editRowKey); if(editRowIndex >= 0) { render this.dataGrid.instance.cellValue(editRowIndex, "EmployeeName"); } render null; } } import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], bootstrap: [AppComponent] }) export class AppModule { } Vue
App.vue
<template> <DxDataGrid ... :ref="dataGridRefKey" @editing-outset="onEditingStart"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/information-grid'; const dataGridRefKey = 'myDataGrid'; consign default { components: { DxDataGrid }, data: part() { render { dataGridRefKey, editRowKey } }, methods: { onEditingStart(e) { this.editRowKey = e.cardinal; // ... }, getCellValue() { const editRowIndex = this.dataGrid.getRowIndexByKey(this.editRowKey); if(editRowIndex >= 0) { render this.dataGrid.cellValue(editRowIndex, "EmployeeName"); } return aught; } }, computed: { dataGrid: role() { return this.$refs[dataGridRefKey].example; } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; course App extends React.Component { constructor(props) { super(props); this.dataGridRef = React.createRef(); this.getCellValue = this.getCellValue.bind(this); this.onEditingStart = this.onEditingStart.bind(this); } get dataGrid() { return this.dataGridRef.electric current.example; } getCellValue() { const editRowIndex = this.dataGrid.getRowIndexByKey(this.state.editRowKey); if(editRowIndex >= 0) { return this.dataGrid.cellValue(editRowIndex, "EmployeeName"); } return null; } onEditingStart(due east) { this.setState({ editRowKey: e.key }); // ... } render() { render ( <DataGrid ... ref={this.dataGridRef} onEditingStart={this.onEditingStart}> </DataGrid> ); } } export default App; To access a cell value after the user has edited it, but before it is saved to the data source, use the setCellValue office as an alternative. In addition to edited cell values, it allows y'all to get the jail cell values before user edits. setCellValue is ready individually for each column.
jQuery
index.js
$(office() { $("#dataGridContainer").dxDataGrid({ // ... columns: [ // ... { dataField: "EmployeeName", setCellValue: function(newData, value, currentRowData) { // currentRowData contains the row information before the edit // value contains the edited value } } ] }); }); Angular
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ... > <dxi-column dataField="EmployeeName" [setCellValue]="setCellValue"> </dxi-column> </dx-information-grid>
import { Component } from "@angular/core"; import { DxDataGridComponent } from "devextreme-angular"; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { setCellValue (newData, value, currentRowData) { // currentRowData contains the row information earlier the edit // value contains the edited value } } import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-athwart'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], bootstrap: [AppComponent] }) export class AppModule { } Vue
App.vue
<template> <DxDataGrid ... > <DxColumn data-field="EmployeeName" :set-cell-value="setCellValue" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.calorie-free.css'; import DxDataGrid, { DxColumn } from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid, DxColumn }, methods: { setCellValue(newData, value, currentRowData) { // currentRowData contains the row data before the edit // value contains the edited value } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Column } from 'devextreme-react/data-grid'; class App extends React.Component { setCellValue(newData, value, currentRowData) { // currentRowData contains the row data before the edit // value contains the edited value } render() { return ( <DataGrid ... > <Column dataField="Full_Name" setCellValue={this.setCellValue} /> </DataGrid> ); } } export default App; Encounter Also
- Phone call Methods: Angular | Vue | React | jQuery | AngularJS | Knockout
Events
The DataGrid UI component raises events before and after a row is inserted, updated or removed from the data source. If the upshot handlers are going to remain unchanged during the UI component's lifetime, assign them to corresponding onEventName properties:
- onRowInserting
- onRowInserted
- onRowUpdating
- onRowUpdated
- onRowRemoving
- onRowRemoved
jQuery
JavaScript
$(function(){ $("#dataGridContainer").dxDataGrid({ // ... onRowInserting: function(east) { // Handler of the "rowInserting" event } }); }); Angular
HTML
TypeScript
<dx-information-grid ... (onRowInserting)="onRowInserting($event)"> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export grade AppComponent { onRowInserting (e) { // Handler of the "rowInserting" event } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... @row-inserting="onRowInserting"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid }, methods: { onRowInserting(e) { // Handler of the "rowInserting" event } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/information-grid'; class App extends React.Component { onRowInserting(e) { // Handler of the "rowInserting" upshot } render() { render ( <DataGrid ... onRowInserting={this.onRowInserting}> </DataGrid> ); } } export default App; If you are going to change the consequence handlers at runtime, or if y'all need to attach several handlers to a single event, subscribe to this event using the on(eventName, eventHandler) method. This approach is more typical of jQuery.
JavaScript
var rowUpdatingEventHandler1 = function(e) { // First handler of the "rowUpdating" event }; var rowUpdatingEventHandler2 = role(e) { // Second handler of the "rowUpdating" event }; $("#dataGridContainer").dxDataGrid("instance") .on("rowUpdating", rowUpdatingEventHandler1) .on("rowUpdating", rowUpdatingEventHandler2); In add-on, the DataGrid raises the initNewRow event when a new row is added and the editingStart event when a row enters the editing state. These events can exist handled but like others - using the onEventName property or the on(eventName, eventHandler) method. In the following case, the onInitNewRow event handler specifies initial values for an added row:
jQuery
JavaScript
$(function () { $("#dataGridContainer").dxDataGrid({ // ... onInitNewRow: part(due east) { // Handler of the "initNewRow" event // Sets an initial value for the "Hire_Date" field e.information.Hire_Date = new Engagement(); } }); }); Angular
HTML
TypeScript
<dx-data-grid ... (onInitNewRow)="onInitNewRow($event)"> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... consign class AppComponent { onInitNewRow (e) { // Handler of the "initNewRow" event // Sets an initial value for the "Hire_Date" field eastward.data.Hire_Date = new Date(); } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... @init-new-row="onInitNewRow"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.calorie-free.css'; import DxDataGrid from 'devextreme-vue/data-filigree'; export default { components: { DxDataGrid }, methods: { onInitNewRow(e) { // Handler of the "initNewRow" event // Sets an initial value for the "Hire_Date" field e.data.Hire_Date = new Engagement(); } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; class App extends React.Component { onInitNewRow(e) { // Handler of the "initNewRow" outcome // Sets an initial value for the "Hire_Date" field eastward.data.Hire_Date = new Date(); } render() { return ( <DataGrid ... onInitNewRow={this.onInitNewRow}> </DataGrid> ); } } export default App; See Also
- Handle Events: Athwart | Vue | React | jQuery | AngularJS | Knockout
Customize Editors
The columns's dataType defines a cell'due south editor that can be configured using the editorOptions object. Notwithstanding, this object cannot be used to change the editor'southward type or onValueChanged event handler. Instead, apply the onEditorPreparing function as shown in the post-obit code. The function'due south parameter provides the editorName and editorOptions fields for changing the used editor and its configuration.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ // ... columns: [{ dataField: "Notation", editorOptions: { height: 200 } }, // ... ], onEditorPreparing: office(e) { if (e.dataField == "Notation" && due east.parentType === "dataRow") { const defaultValueChangeHandler = e.editorOptions.onValueChanged; east.editorName = "dxTextArea"; // Modify the editor'south type e.editorOptions.onValueChanged = office (args) { // Override the default handler // ... // Custom commands go here // ... // If you want to alter the editor value, phone call the setValue role: // eastward.setValue(newValue); // Otherwise, call the default handler: defaultValueChangeHandler(args); } } } }); }); Angular
HTML
TypeScript
<dx-data-filigree ... (onEditorPreparing)="onEditorPreparing($outcome)"> <dxi-column dataField="Note" [editorOptions]="{ height: 200 }"> </dxi-column> </dx-data-grid> import { DxDataGridModule, DxTextAreaModule } from "devextreme-angular"; // ... export form AppComponent { onEditorPreparing (e) { if (eastward.dataField == "Note" && e.parentType === "dataRow") { const defaultValueChangeHandler = e.editorOptions.onValueChanged; e.editorName = "dxTextArea"; // Change the editor'southward type e.editorOptions.onValueChanged = office (args) { // Override the default handler // ... // Custom commands become here // ... // If yous want to modify the editor value, call the setValue part: // e.setValue(newValue); // Otherwise, call the default handler: defaultValueChangeHandler(args); } } } } @NgModule({ imports: [ // ... DxDataGridModule, DxTextAreaModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... @editor-preparing="onEditorPreparing"> <DxColumn data-field="Note" :editor-options="textAreaOptions" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid, { DxColumn } from 'devextreme-vue/data-grid'; import 'devextreme-vue/text-area'; export default { components: { DxDataGrid, DxColumn }, data() { return { textAreaOptions: { peak: 200 } } }, methods: { onEditorPreparing(e) { if(eastward.dataField == "Note" && due east.parentType === "dataRow") { const defaultValueChangeHandler = due east.editorOptions.onValueChanged; due east.editorName = "dxTextArea"; // Change the editor's type e.editorOptions.onValueChanged = part (args) { // Override the default handler // ... // Custom commands become here // ... // If yous desire to modify the editor value, phone call the setValue function: // e.setValue(newValue); // Otherwise, phone call the default handler: defaultValueChangeHandler(args); } } } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Column } from 'devextreme-react/information-grid'; import 'devextreme-react/text-area'; form App extends React.Component { textAreaOptions = { summit: 200 }; onEditorPreparing(e) { if(east.dataField == "Note" && e.parentType === "dataRow") { const defaultValueChangeHandler = e.editorOptions.onValueChanged; eastward.editorName = "dxTextArea"; // Modify the editor'due south type e.editorOptions.onValueChanged = function (args) { // Override the default handler // ... // Custom commands go here // ... // If you want to change the editor value, call the setValue function: // east.setValue(newValue); // Otherwise, call the default handler: defaultValueChangeHandler(args); } } } render() { return ( <DataGrid ... onEditorPreparing={this.onEditorPreparing}> <Cavalcade dataField="Note" editorOptions={this.textAreaOptions} /> </DataGrid> ); } } export default App; ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().DataGrid() // ... .Columns(cols => { // ... cols.Add().DataField("Annotation") .EditorOptions(new { peak = 200 }); }) .OnEditorPreparing("dataGrid_editorPreparing") ) <script type="text/javascript"> role dataGrid_editorPreparing(e) { if (e.dataField == "Annotation" && e.parentType === "dataRow") { const defaultValueChangeHandler = e.editorOptions.onValueChanged; e.editorName = "dxTextArea"; // Modify the editor'south type e.editorOptions.onValueChanged = role (args) { // Override the default handler // ... // Custom commands become here // ... // If you desire to alter the editor value, call the setValue office: // east.setValue(newValue); // Otherwise, telephone call the default handler: defaultValueChangeHandler(args); } } } </script> Implement the column's editCellTemplate for more all-encompassing customization. In this template, yous should specify your custom component's appearance and behavior in full. The following lawmaking uses the template to substitute the Switch UI component for a default editor. This configuration may be useful in batch editing mode.
jQuery
JavaScript
$(part() { $("#dataGridContainer").dxDataGrid({ // ... columns: [{ dataField: "isChecked", editCellTemplate: function(cellElement, cellInfo) { $("<div />").dxSwitch({ width: 50, switchedOnText: "Yep", switchedOffText: "NO", value: cellInfo.value, onValueChanged: function(eastward) { cellInfo.setValue(e.value); } }).appendTo(cellElement); } }], editing: { manner: "batch", allowUpdating: truthful } }); }); Angular
HTML
TypeScript
<dx-data-grid ... > <dxi-column dataField="isChecked" editCellTemplate="editCellTemplate"> </dxi-column> <div *dxTemplate="let cellInfo of 'editCellTemplate'"> <dx-switch [width]="50" switchedOnText="YES" switchedOffText="NO" [(value)]="cellInfo.value" (onValueChanged)="setEditedValue($issue, cellInfo)"> </dx-switch> </div> <dxo-editing manner="batch" [allowUpdating]="true"></dxo-editing> </dx-information-filigree>
import { DxDataGridModule, DxSwitchModule } from "devextreme-athwart"; // ... export class AppComponent { setEditedValue (valueChangedEventArg, cellInfo) { cellInfo.setValue(valueChangedEventArg.value); } } @NgModule({ imports: [ // ... DxDataGridModule, DxSwitchModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxColumn data-field="isChecked" edit-cell-template="switch" /> <template #switch="{ data }"> <DxSwitch :width="50" switched-on-text="YES" switched-off-text="NO" :value="data.value" @value-changed="setEditedValue($event, data)" /> </template> <DxEditing fashion="batch" :allow-updating="true" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid, { DxColumn, DxEditing } from 'devextreme-vue/data-grid'; import DxSwitch from 'devextreme-vue/switch'; export default { components: { DxDataGrid, DxColumn, DxEditing, DxSwitch }, methods: { setEditedValue(valueChangedEventArg, cellInfo) { cellInfo.setValue(valueChangedEventArg.value); } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.calorie-free.css'; import DataGrid, { Column, Editing } from 'devextreme-react/data-grid'; import Switch from 'devextreme-react/switch'; class App extends React.Component { renderSwitch(cellInfo) { const setEditedValue = valueChangedEventArg => { cellInfo.setValue(valueChangedEventArg.value); } return ( <Switch width={fifty} switchedOnText="YES" switchedOffText="NO" defaultValue={cellInfo.value} onValueChanged={setEditedValue} /> ) } render() { return ( <DataGrid ... > <Column dataField="isChecked" editCellRender={this.renderSwitch} /> <Editing fashion="batch" allowUpdating={true} /> </DataGrid> ); } } consign default App; ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().DataGrid() // ... .Columns(cols => { // ... cols.Add().DataField("isChecked") .EditCellTemplate(new TemplateName("edit-cells")); }) .Editing(k => grand.Mode(GridEditMode.Batch).AllowUpdating(truthful)) ) @using (Html.DevExtreme().NamedTemplate("edit-cells")) { @(Html.DevExtreme().Switch() .Width(50) .SwitchedOnText("YES") .SwitchedOffText("NO") .Value(new JS("value")) .OnValueChanged("function(e) { setValue(eastward.value) }") ) } Editors are displayed in cells in the normal country too if you set the columns.showEditorAlways holding to true.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ // ... columns: [{ dataField: "Hidden", dataType: "boolean", showEditorAlways: true }] }); }); Angular
HTML
TypeScript
<dx-data-grid ... > <dxi-column dataField="Hidden" dataType="boolean" [showEditorAlways]="true"> </dxi-column> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export class AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxColumn data-field="Hidden" data-type="boolean" :evidence-editor-ever="true" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.lite.css'; import DxDataGrid, { DxColumn } from 'devextreme-vue/information-grid'; export default { components: { DxDataGrid, DxColumn } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Cavalcade } from 'devextreme-react/information-grid'; grade App extends React.Component { render() { return ( <DataGrid ... > <Column dataField="Hidden" dataType="boolean" showEditorAlways={true} /> </DataGrid> ); } } export default App; ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().DataGrid() // ... .Columns(cols => { // ... cols.Add().DataField("Hidden") .DataType(GridColumnDataType.Boolean) .ShowEditorAlways(true); }) ) Run into Also
- Columns - Customize Cells
- Create a Cavalcade with Custom Buttons
Information Validation
User input is validated against a set of validation rules. Yous can configure them in a column's validationRules array. Validation rules are attached to the editors and do not depend on the current edit style.
jQuery
JavaScript
$(function() { $("#dataGridContainer").dxDataGrid({ // ... columns: [{ dataField: "Full_Name", validationRules: [{ type: "required" }] }, { dataField: "Login", validationRules: [{ type: "stringLength", min: 3, message: "Login should be at least iii symbols long" }] }, // ... ] }); }); Angular
HTML
TypeScript
<dx-information-grid ... > <dxi-cavalcade dataField="Full_Name"> <dxi-validation-rule type="required"></dxi-validation-dominion> </dxi-column> <dxi-column dataField="Login"> <dxi-validation-rule type="stringLength" [min]="3" message="Login should be at to the lowest degree 3 symbols long" > </dxi-validation-rule> </dxi-column> </dx-data-grid>
import { DxDataGridModule } from "devextreme-angular"; // ... export class AppComponent { // ... } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) Vue
App.vue
<template> <DxDataGrid ... > <DxColumn data-field="Full_Name"> <DxRequiredRule /> </DxColumn> <DxColumn data-field="Login"> <DxStringLengthRule :min="3" message="Login should be at least 3 symbols long" /> </DxColumn> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid, { DxColumn, DxRequiredRule, DxStringLengthRule } from 'devextreme-vue/information-grid'; export default { components: { DxDataGrid, DxColumn, DxRequiredRule, DxStringLengthRule } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.lite.css'; import DataGrid, { Column, RequiredRule, StringLengthRule } from 'devextreme-react/information-filigree'; class App extends React.Component { render() { render ( <DataGrid ... > <Column dataField="Full_Name"> <RequiredRule /> </Column> <Column dataField="Login"> <StringLengthRule min={3} bulletin="Login should be at least 3 symbols long" /> </Column> </DataGrid> ); } } export default App; The onRowValidating handler allows you to perform an activity before a notification that a validation rule has been broken is displayed. For example, y'all can perform additional checks in this handler and change the validation result by changing the handler parameter's isValid field.
jQuery
JavaScript
$(part() { $("#dataGridContainer").dxDataGrid({ // ... onRowValidating: role (e) { if (e.isValid && e.newData.Login === "Ambassador") { e.isValid = false; e.errorText = "You cannot log in as Administrator"; } } }); }); Angular
TypeScript
HTML
import { DxDataGridModule } from "devextreme-angular"; // ... consign class AppComponent { denyAdminLogin (e) { if (e.isValid && due east.newData.Login === "Administrator") { e.isValid = false; due east.errorText = "You cannot log in equally Administrator"; } } } @NgModule({ imports: [ // ... DxDataGridModule ], // ... }) <dx-data-grid ... (onRowValidating)="denyAdminLogin($event)"> </dx-data-grid>
Vue
App.vue
<template> <DxDataGrid ... @row-validating="denyAdminLogin"> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid }, methods: { denyAdminLogin(e) { if(e.isValid && e.newData.Login === "Administrator") { due east.isValid = imitation; e.errorText = "Yous cannot log in as Administrator"; } } } } </script> React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; class App extends React.Component { denyAdminLogin(e) { if(due east.isValid && e.newData.Login === "Administrator") { east.isValid = false; eastward.errorText = "You cannot log in as Ambassador"; } } render() { return ( <DataGrid ... onRowValidating={this.denyAdminLogin}> </DataGrid> ); } } consign default App; View Demo
See Also
- Information Validation
Feel complimentary to share demo-related thoughts hither.
If you have technical questions, please create a back up ticket in the DevExpress Support Eye.
Cheers!
Nosotros appreciate your feedback.
Source: https://js.devexpress.com/Documentation/Guide/UI_Components/DataGrid/Editing/
0 Response to "Devexpress Angular Read Only Field Invisible on Popup Editor"
Post a Comment